Open Live Writer を使ってBloggerの記事にソースコードを表示する
Blogerへの記事投稿には Open Live Writer(以下、OLW) を使用しています。
ソースコードに最適化して表示できるようにするOLW用のプラグインが出てこないので、他の方法をとることにしました。
bloggerのテンプレートにWeb上で提供されているSyntaxHighlighterのスクリプトを埋め込めばできそうです。記事の中でソースコードとして表示したいテキストをSyntaxHighlighterのスクリプトで囲む感じです。
なお、Bloggerのhttpsリダイレクトを有効にしている場合、SyntaxHighlighterを使用することはできないようです。
準備
テンプレートにSyntaxHighlighterのスクリプトを埋め込みます。
Bloggerのデザイン → テンプレート → HTMLの編集
の順でテンプレートの編集モードを開きます。
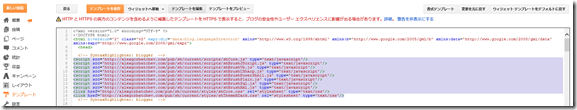
テンプレートの<head>~</head>の間にJavaScriptとCSSを参照するための設定をいれます。
上記では1行目はコアスプリプトなで必須。JavaScript、vb、c#、PowerShell、PlaneText、SQL、XMLに対応させたいので、2~8行目これらを指定しています。指定していない言語を後のソースコードの埋め込みで指定するとエラーになります。
対応言語は下記を参照。
- SyntaxHighlighter - Bundled Brushes
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
9行目のshCore.cssはコアCSSなので必須、10行目は好みのデザインに合わせて選びます。ここでは「RDark」を選んでいます。
デザインの選択肢は下記を参照。
- SyntaxHighlighter - Themes
http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/
同様に</body>の直前に
を入れます。
上記では画面右上に?(SyntaxHighlighterのWebサイトへのリンク)を表示させないようにしています。
記事へのソースコードの埋め込み
記事のソース編集で「ソースコードの内容」のところにソースコードを貼り付けます。「<」以降がタグと認識されてもOKな場合。
ソースコードの内容
「<」以降がタグと認識されては困る場合はこちら。こちらはOLWの編集画面に貼り付けたソースが表示されませんし、下書き状態のプレビューでも表示されません。公開しないと表示されません。
実際の表示対応言語はvbとしています。
Protected Sub ListViewJukeBox_PreRender(sender As Object, e As System.EventArgs) Handles ListViewJukeBox.PreRender
GenerateJS()
Dim DisplayResolution As String = Request.Cookies("UserSettings")("DisplayResolution")
If DisplayResolution IsNot Nothing Then
Dim intPageSize As Integer
Dim DP1 As DataPager = ListViewJukeBox.FindControl("DataPager1")
Dim DP2 As DataPager = ListViewJukeBox.FindControl("DataPager2")
If DP1 IsNot Nothing And DP2 IsNot Nothing Then
Dim pagerField As New NumericPagerField()
Dim NextPreviousPagerField As New NextPreviousPagerField()
NextPreviousPagerField.ButtonType = ButtonType.Button
NextPreviousPagerField.ShowFirstPageButton = True
NextPreviousPagerField.ShowLastPageButton = True
NextPreviousPagerField.ButtonCssClass = "Pager"
Select Case DisplayResolution
Case "Full-HD"
intPageSize = 36
ListViewJukeBox.GroupItemCount = 12
pagerField.ButtonCount = 80
Case "HD"
intPageSize = 16
ListViewJukeBox.GroupItemCount = 8
pagerField.ButtonCount = 50
Case Else
intPageSize = 36
ListViewJukeBox.GroupItemCount = 12
pagerField.ButtonCount = 80
End Select
DP1.PageSize = intPageSize
DP1.Fields.Clear()
DP1.Fields.Add(NextPreviousPagerField)
DP1.Fields.Add(pagerField)
DP2.PageSize = intPageSize
DP2.Fields.Clear()
DP2.Fields.Add(NextPreviousPagerField)
DP2.Fields.Add(pagerField)
End If
End If
End Sub
(Open Live Writerでの編集画面)
参考にしたところ
- ソースコードの表示には SyntaxHighlighter: blogger - Trip to the World
http://www.makotoiwasaki.com/2015/11/syntaxhighlighter-blogger.html - ソースコードをハイライトするSyntaxHighlighter3.0を使いこなす | DevAchieve
http://wada811.blogspot.com/2012/02/syntaxhighlighter30.html










コメント
コメントを投稿