ListView の画像とラベルに ハイパーリンクを埋め込む
到達点
画像データを格納するテーブル「TMDbPoster」は、バイナリ画像の他に、取得元の画像ファイル名、縦横比、ピクセル等の属性情報も登録している。ListView のアイテムに表示されている画像やサイズをクリックすると、インターネット上の画像を新しいウインドウで開くようにする。
仕様
- web.config で定義した URL と 画像データに属性情報として登録してある「ファイルパス」を連結してリンク先の URL を作成する。
- ListView の ItemDataBound イベントで HyperLink コントロールの NavigateUrl プロパティにURLを埋め込む。
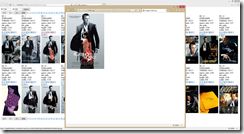
完成イメージ
横幅150ピクセルと横幅300ピクセル
横幅600ピクセルと横幅1280ピクセル
オリジナルサイズ
画像データ
ソース
画像のURLを appSettings で定義。
web.config
<?xml version="1.0"?>
<!--
ASP.NET
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="TESTConnectionString" connectionString="Data Source=SN78SH7;Initial Catalog=TEST;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
<compilation debug="true" strict="false" explicit="true" targetFramework="4.5">
<assemblies>
<add assembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
<add assembly="System.Web.Extensions.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
</assemblies>
</compilation>
<httpRuntime targetFramework="4.5"/>
</system.web>
<appSettings>
<add key="ImageURL" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/"/>
<add key="ImageURLW150" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w150"/>
<add key="ImageURLW300" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w300"/>
<add key="ImageURLW600" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w600"/>
<add key="ImageURLW1280" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w1280"/>
<add key="ImageURLOriginal" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/original"/>
<add key="ImageTMDbPosterFolder" value="D:\TMDbPoster"/>
</appSettings>
</configuration>
<!--
ASP.NET
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<connectionStrings>
<add name="TESTConnectionString" connectionString="Data Source=SN78SH7;Initial Catalog=TEST;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
<compilation debug="true" strict="false" explicit="true" targetFramework="4.5">
<assemblies>
<add assembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
<add assembly="System.Web.Extensions.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add assembly="System.Windows.Forms, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
</assemblies>
</compilation>
<httpRuntime targetFramework="4.5"/>
</system.web>
<appSettings>
<add key="ImageURL" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/"/>
<add key="ImageURLW150" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w150"/>
<add key="ImageURLW300" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w300"/>
<add key="ImageURLW600" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w600"/>
<add key="ImageURLW1280" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/w1280"/>
<add key="ImageURLOriginal" value="http://d3gtl9l2a4fn1j.cloudfront.net/t/p/original"/>
<add key="ImageTMDbPosterFolder" value="D:\TMDbPoster"/>
</appSettings>
</configuration>
ListViewPosterLink.aspx.vb
Partial Class ListViewPosterLink
Inherits System.Web.UI.Page
Protected Sub ListView1_ItemDataBound(sender As Object, e As ListViewItemEventArgs) Handles ListView1.ItemDataBound
Dim ImageURLOriginal As String = ConfigurationManager.AppSettings("ImageURLOriginal")
Dim ImageURLW150 As String = ConfigurationManager.AppSettings("ImageURLW150")
Dim ImageURLW300 As String = ConfigurationManager.AppSettings("ImageURLW300")
Dim ImageURLW600 As String = ConfigurationManager.AppSettings("ImageURLW600")
Dim ImageURLW1280 As String = ConfigurationManager.AppSettings("ImageURLW1280")
Dim objfile_pathLabel As New Object
Dim objHyperLinkORG As New Object
Dim objHyperLink150 As New Object
Dim objHyperLink300 As New Object
Dim objHyperLink600 As New Object
Dim objHyperLink1280 As New Object
objfile_pathLabel = e.Item.FindControl("file_pathLabel")
If Not objfile_pathLabel Is Nothing Then
If Not objHyperLinkORG Is Nothing Then
objHyperLinkORG = e.Item.FindControl("HyperLinkORG")
objHyperLinkORG.NavigateUrl = ImageURLOriginal + objfile_pathLabel.text
End If
If Not objHyperLink150 Is Nothing Then
objHyperLink150 = e.Item.FindControl("HyperLink150")
objHyperLink150.NavigateUrl = ImageURLW150 + objfile_pathLabel.text
End If
If Not objHyperLink300 Is Nothing Then
objHyperLink300 = e.Item.FindControl("HyperLink300")
objHyperLink300.NavigateUrl = ImageURLW300 + objfile_pathLabel.text
End If
If Not objHyperLink600 Is Nothing Then
objHyperLink600 = e.Item.FindControl("HyperLink600")
objHyperLink600.NavigateUrl = ImageURLW600 + objfile_pathLabel.text
End If
If Not objHyperLink1280 Is Nothing Then
objHyperLink1280 = e.Item.FindControl("HyperLink1280")
objHyperLink1280.NavigateUrl = ImageURLW1280 + objfile_pathLabel.text
End If
End If
End Sub
End Class
ListViewPosterLink.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="ListViewPosterLink.aspx.vb" Inherits="ListViewPosterLink" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
W:<asp:TextBox ID="TextBoxW" runat="server" Columns="4">150</asp:TextBox>
H:<asp:TextBox ID="TextBoxH" runat="server" Columns="4">300</asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<br />
<asp:ListView ID="ListView1" runat="server" DataKeyNames="ID" DataSourceID="SqlDataSource1" GroupItemCount="12">
<AlternatingItemTemplate>
<td runat="server" style="vertical-align: top">ID:
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
<br />STREAMID:
<asp:Label ID="STREAMIDLabel" runat="server" Text='<%# Eval("STREAMID") %>' Visible="False" />
<br />TMDbID:
<asp:Label ID="TMDbIDLabel" runat="server" Text='<%# Eval("TMDbID") %>' />
<br />aspect_ratio:
<asp:Label ID="aspect_ratioLabel" runat="server" Text='<%# Eval("aspect_ratio") %>' />
<br />file_path:
<asp:Label ID="file_pathLabel" runat="server" Text='<%# Eval("file_path") %>' Visible="False" />
<br />height:
<asp:Label ID="heightLabel" runat="server" Text='<%# Eval("height") %>' />
<br />width:
<asp:Label ID="widthLabel" runat="server" Text='<%# Eval("width") %>' />
<br />
[<asp:HyperLink ID="HyperLink150" runat="server" Target="_blank">150</asp:HyperLink>
][<asp:HyperLink ID="HyperLink300" runat="server" Target="_blank">300</asp:HyperLink>
][<asp:HyperLink ID="HyperLink600" runat="server" Target="_blank">600</asp:HyperLink>
][<asp:HyperLink ID="HyperLink1280" runat="server" Target="_blank">1280</asp:HyperLink>
]<br />
<asp:HyperLink ID="HyperLinkORG" runat="server" ImageUrl='<%# "imagePoster.aspx?ID=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "ID")) + "&w=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "w")) + "&h=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "h")) %>' Target="_blank">ORG</asp:HyperLink>
</td>
</AlternatingItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="">
<tr>
<td></td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr id="itemPlaceholderContainer" runat="server">
<td id="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server" style="vertical-align: top">ID:
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
<br />STREAMID:
<asp:Label ID="STREAMIDLabel" runat="server" Text='<%# Eval("STREAMID") %>' Visible="False" />
<br />TMDbID:
<asp:Label ID="TMDbIDLabel" runat="server" Text='<%# Eval("TMDbID") %>' />
<br />aspect_ratio:
<asp:Label ID="aspect_ratioLabel" runat="server" Text='<%# Eval("aspect_ratio") %>' />
<br />file_path:
<asp:Label ID="file_pathLabel" runat="server" Text='<%# Eval("file_path") %>' Visible="False" />
<br />height:
<asp:Label ID="heightLabel" runat="server" Text='<%# Eval("height") %>' />
<br />width:
<asp:Label ID="widthLabel" runat="server" Text='<%# Eval("width") %>' />
<br />
[<asp:HyperLink ID="HyperLink150" runat="server" Target="_blank">150</asp:HyperLink>
][<asp:HyperLink ID="HyperLink300" runat="server" Target="_blank">300</asp:HyperLink>
][<asp:HyperLink ID="HyperLink600" runat="server" Target="_blank">600</asp:HyperLink>
][<asp:HyperLink ID="HyperLink1280" runat="server" Target="_blank">1280</asp:HyperLink>
]<br />
<asp:HyperLink ID="HyperLinkORG" runat="server" ImageUrl='<%# "imagePoster.aspx?ID=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "ID")) + "&w=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "w")) + "&h=" + Convert.ToString(DataBinder.Eval(Container.DataItem, "h")) %>' Target="_blank">ORG</asp:HyperLink>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr id="Tr1" runat="server">
<td id="Td1" runat="server" style="">
<asp:DataPager ID="DataPager2" runat="server" PageSize="24">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowLastPageButton="True" />
<asp:NumericPagerField ButtonCount="50" />
</Fields>
</asp:DataPager>
</td>
</tr>
<tr runat="server">
<td runat="server">
<table id="groupPlaceholderContainer" runat="server" border="0" style="">
<tr id="groupPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="">
<asp:DataPager ID="DataPager1" runat="server" PageSize="24">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowLastPageButton="True" />
<asp:NumericPagerField ButtonCount="50" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:TESTConnectionString %>" SelectCommand="SELECT [ID], [STREAMID], [TMDbID], [aspect_ratio], [file_path], [height], [width], [iso_639_1], [vote_average], [vote_count],@w as w,@h as h FROM [TMDbPoster]">
<SelectParameters>
<asp:ControlParameter ControlID="TextBoxW" Name="w" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBoxH" Name="h" PropertyName="Text" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>









コメント
コメントを投稿